TinyTales: Find the Perfect Story
Enhancing the design sprint prototype with AI Tool
Project Overview
TinyTales, a novel startup, endeavors to assist parents in discovering exceptional books and short stories to read to their young children. With an extensive library of author-submitted children’s stories, TinyTales aims to develop tablet solutions that make it easier and less time-consuming for parents to find books and stories to read to their children.
My Role
In a solo design sprint, I swiftly devised innovative solutions to alleviate parents' frustrations in choosing children's books, leveraging extensive user research and personas; utilizing a combination of Figma and the UX AI tool Galileo, I expedited high-fidelity prototype creation, followed by thorough usability testing to pinpoint areas for future enhancement.

Process

Day 1 - Understanding and Mapping
Problem Statement
Parents struggle to choose the perfect books for their children despite many recommendations. Finding the ideal book that aligns with their child's age, interests, and educational needs can be overwhelming.

Goal
The goal is to develop tablet solutions that make it easier and less time-consuming for parents to find books and stories to read to their children.
Persona
Meet Claire, a 34-year-old mother to James, aged 6, and Kayla, aged 4.
User Journey Map
Since user research indicates that Claire often spends more time searching for a story to read to her kids than actually reading it, My focus is on assisting her in selecting the right book before diving into reading. Here's the user journey map:

How Might We
With Claire's journey guiding my way, I embarked on an exciting adventure into the world of ideas, fueled by the questions:
- HMW personalize book recommendations based on the child's age, interests, and reading level?
- HMW make it quicker for parents to find suitable books for their children's bedtime stories?
- HMW help parents preview books efficiently to determine if they're suitable for their child's age and interests?
- HMW enable parents to access reviews or recommendations from other parents easily?
Day 2 - sketch
Lightning Demos
During the lightning demos, two standout contenders were Epic! And Kids A-Z. Epic! is renowned for its extensive library and tailored recommendations, while Kids A-Z is favored in educational settings for its valuable resources. Additionally, I examined Audible due to its effective user reviews, underscoring the significance of user feedback for TinyTales.

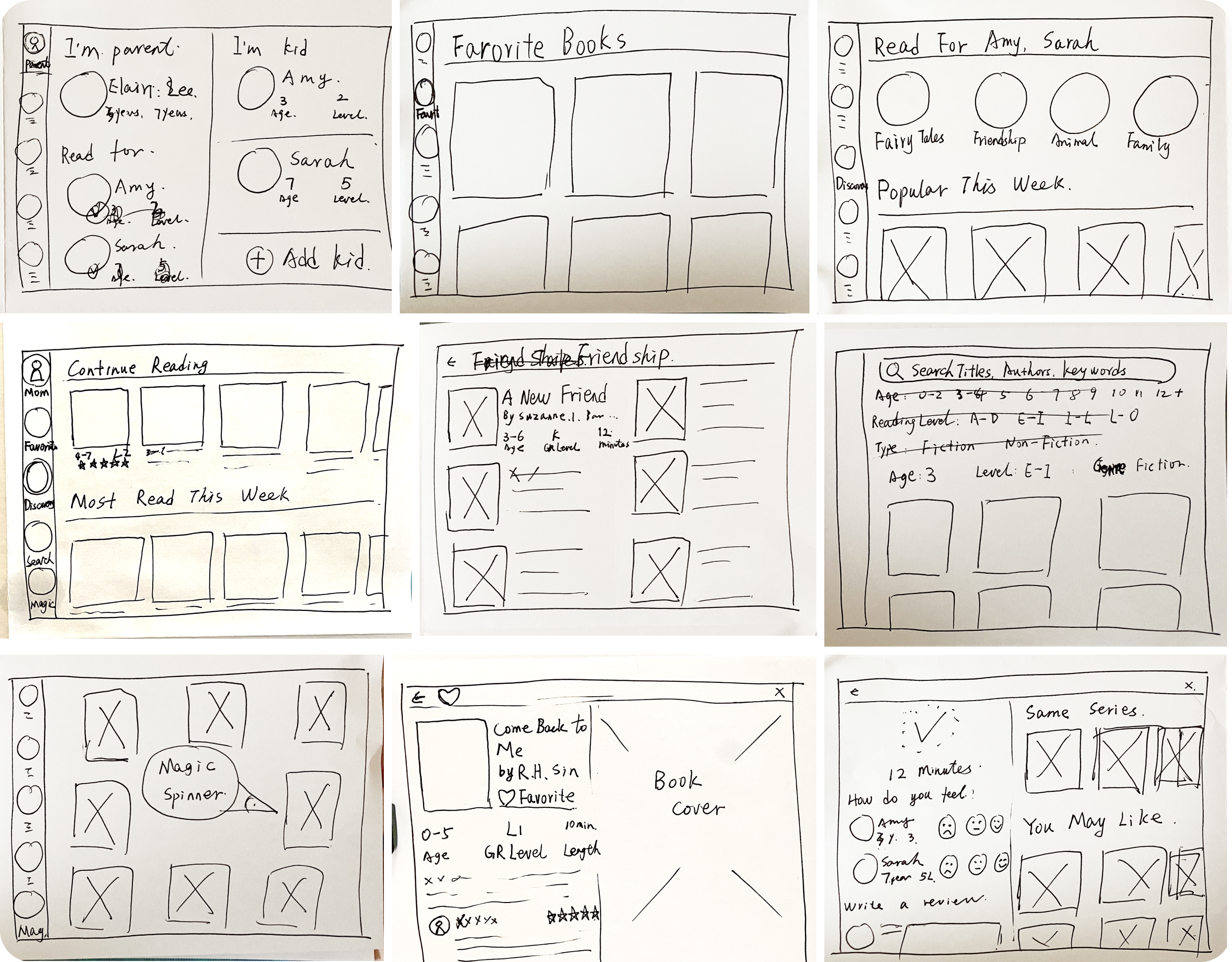
Crazy 8s
Within 8 minutes, I rapidly sketched eight iterations of the story selection screen for TinyTales, taking into account the following considerations:
- A range of dynamic sorting options and themes aid users in narrowing down their book selections.
- Essential book information is readily available, including age suitability, length, rating, and reviews, enabling users to make informed decisions quickly.
- A whimsical "Magic Spinner" feature introduces an element of surprise and delight by randomly suggesting new stories, enhancing the user experience.

3-Panel Solution Sketch
Drawing inspiration from the Crazy 8s exercise, I crafted a concise user flow featuring three panels:

Left panel:
Pre-critical screen with dynamic book lists based on the selected child.

Middle panel:
Critical screen with book details for parental assessment.

Right Panel:
Screen following the critical one. It lets users engage with books and track reading progress.
Day 3 - Decide and Storyboard
Decide and storyboard
Today, I focused on sketching the critical screens for the primary user flow of selecting a book. The emphasis was on assisting parents in narrowing down their options while infusing some fun elements. Here's what I worked on:
- For You/Favorite/Discover:
Simplifying book selection, catering to personal preferences. - Magic Spinner:
Adding surprise and excitement to the experience. - Users:
Efficiently managing reading sessions for each child. - Book Details:
Comprehensive information for informed decisions.Efficiently managing reading sessions for each child. - End of Reading:
Enhancing user engagement with feedback options.Efficiently managing reading sessions for each child.

Day 4 -Prototype
Prototype
For the prototype phase, my objectives were clear:
- Create a realistic experience in 8 hours.
- Include enough features to test how they help parents choose the right book quickly.
To expedite the prototype development process, I selected Galileo AI for its user-friendly interface and fast design ideation capabilities. Galileo AI utilizes artificial intelligence to generate UI designs from text prompts or image uploads. Despite its limited focus on apps and websites and not encompassing tablets, I can still derive valuable inspiration from it.
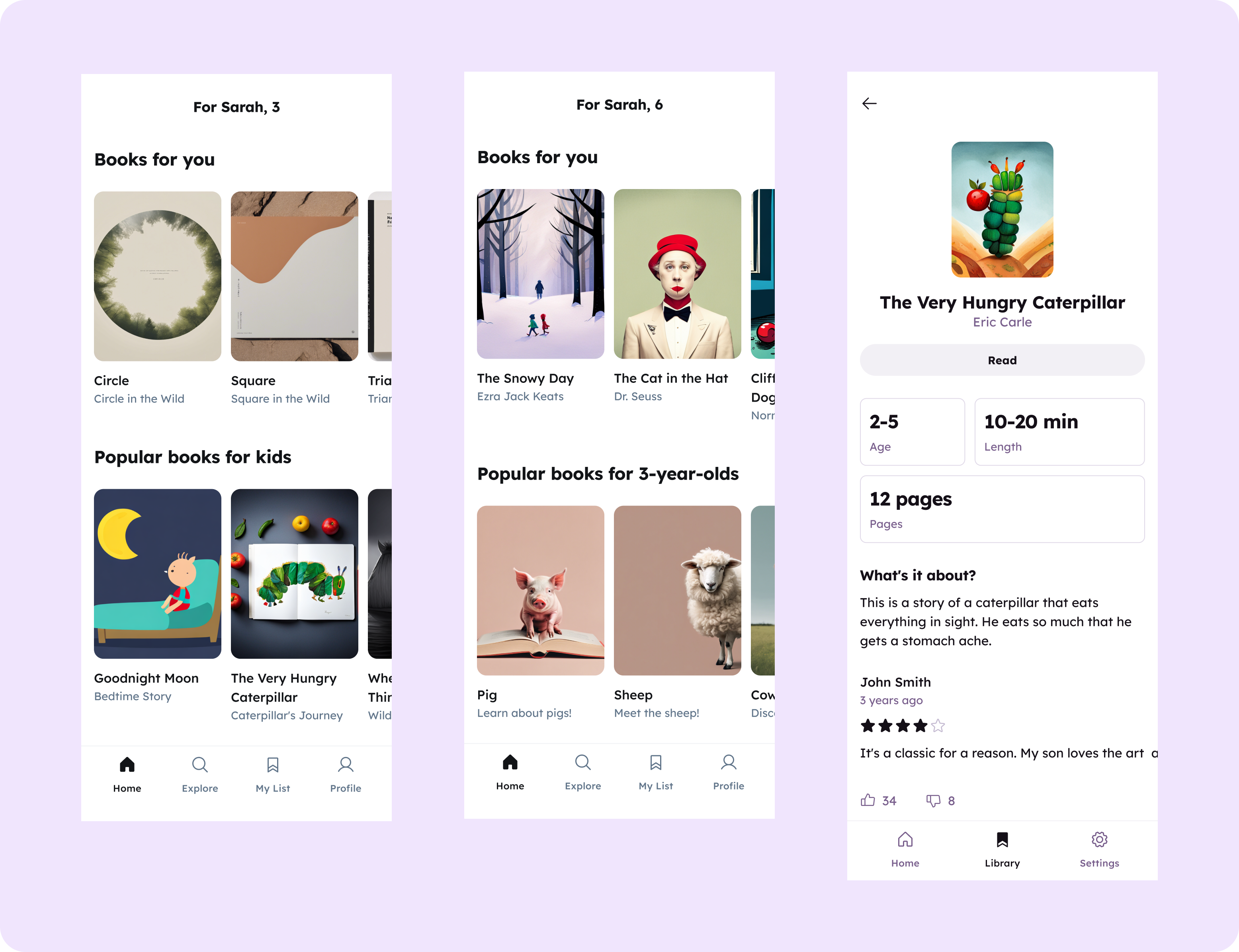
With Galileo's assistance, I swiftly created essential screens for book recommendations and book information. Although the main content was well-organized, navigation required refinement.
Here are screens generated by Galileo:

By generating more recommendation books repeatedly, I was able to swiftly attain crucial design elements. These elements enabled the efficient achievement of:
- An essential design guide featuring color palettes and typography.
- Extensive book content, including the book cover, title, and author.
Parents struggle to choose the perfect books for their children despite many recommendations. Finding the ideal book that aligns with their child's age, interests, and educational needs can be overwhelming.
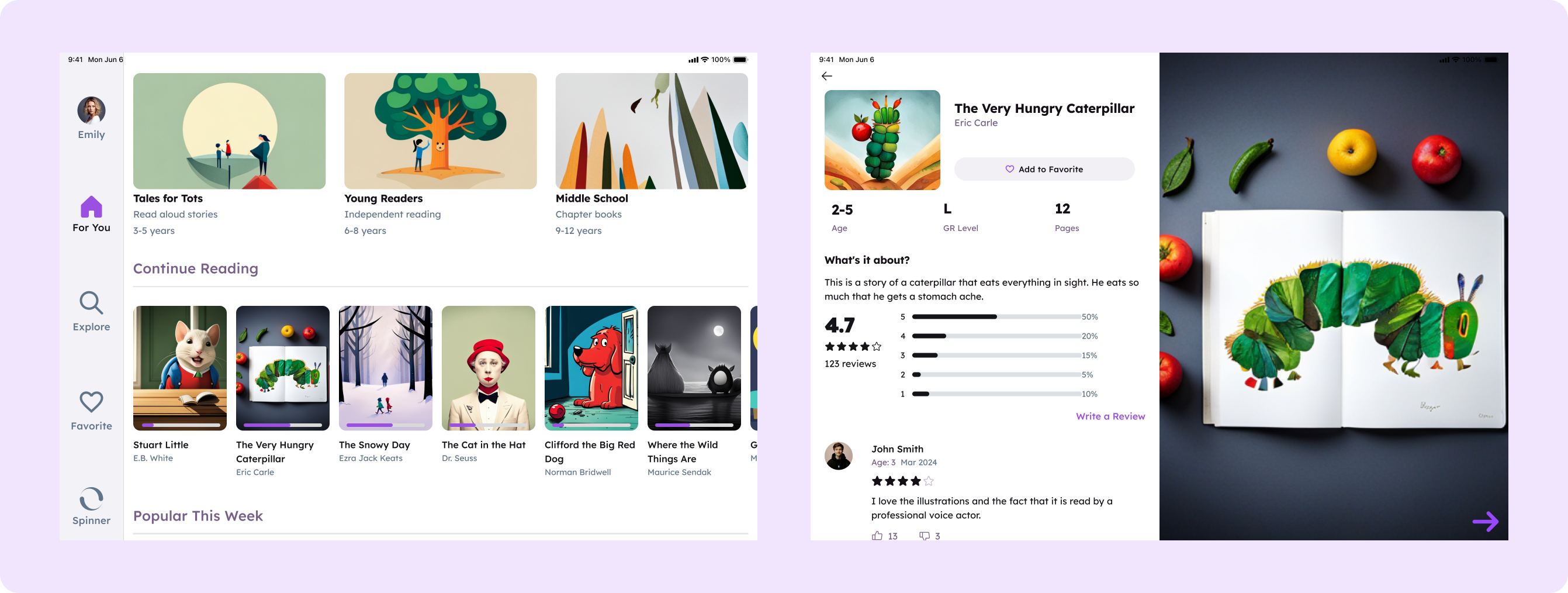
There are two example screens presented here:

The preparatory steps with Galileo significantly reduced my subsequent design time with Figma.
Throughout the prototyping process, I continually referred to my storyboard and sought inspiration from lightning demos of competing products to ensure alignment with user needs and industry standards.
Day 5 - Validate
The usability test goals were to:
- How well the features assisted users in swiftly locating a suitable story
- If users were able to find a book on a specific topic
- If users found enjoyment in making selections using the spinner
I conducted a usability test of the TinyTales prototype with three participants. All were parents with children enrolled in preschool through third grade, enabling them to relate to the scenario of finding a book to read to their kids. While they navigated the brief user flow of exploring the books, I facilitated the process by asking questions and moderating the session.
Summary and Key Findings:
In general, participants expressed positive reactions to the app, highlighting its seamless flow and ease of finding books. They particularly found the following features to be the most beneficial:
- Clear indication of a book's level and length, aiding in informed decision-making.
- Display of the child's age when reviewing a book, enhancing personalization.
- The Magic Spinner feature was especially enjoyable for children, adding an element of fun to the experience.
Usability issues:
- It's unclear if the content on the home page dynamically adjusts to the selected child, potentially leading to confusion for users.
- Each child should have a separate list to ensure personalized experiences and avoid mixing preferences.
- Unread books should open directly at the last reading position to enhance user convenience and continuity.
- The Magic Spinner is triggered too infrequently, limiting user engagement and excitement.
- Users lack clarity on which books will be included in the spinner list, affecting their expectations and usage.
- The three categories on the home page are not for selected children, potentially causing confusion and navigation difficulties for users.

Reflections
Developing TinyTales has been a rewarding journey in user-centered design.
- The design sprint was both fascinating and beneficial.
The design sprint was an enriching journey. It refined various skills to solve parents' challenges in choosing books for their children. It highlighted my ability to create practical solutions within a limited timeframe, an affirming and empowering realization. The experience deepened my understanding of user-centered design, making it a rewarding and formative endeavor.
- Using UX AI tools thoughtfully
Reflecting on UX AI tools, specifically Galileo AI, proved beneficial, especially when dealing with a limited number of interfaces where each one was well-organized. However, as the number of interfaces increased, navigation became more challenging, and fine-tuning the generated interfaces proved difficult.
While Galileo AI lacks human-like thinking capabilities, it provided valuable inspiration and content generation, significantly reducing design time. Integrating UX AI tools earlier in the design sprint, such as during the Crazy 8s stage, could provide even more inspiration and ideas.
Nevertheless, it's essential to remember that while AI tools can expedite specific tasks, they should be used thoughtfully. Human creativity and judgment remain indispensable in the design process, ensuring that the final product meets user needs and expectations effectively.
Moving Forward
Moving forward, my next steps involve:
- Refining the design further to enhance user experience and address any identified shortcomings.
- Undertaking more design sprints to complete the entire app development process, honing rapid prototyping skills.
- Exploring and experimenting with additional AI tools to augment my UX design process and foster innovation.



.png)