DayCheer
Simplifying Event Tracking and Celebrations
Project Overview
DayCheer is a mobile application that simplifies event tracking and celebrations, enabling users to stay connected with their loved ones during important occasions. This project was inspired by my and my friends' challenges, especially in managing reminders and celebrating birthdays and ethnic holidays while living as Asians in the US.
Motivated to address this common struggle, I embarked on crafting a user-friendly solution through comprehensive design processes.
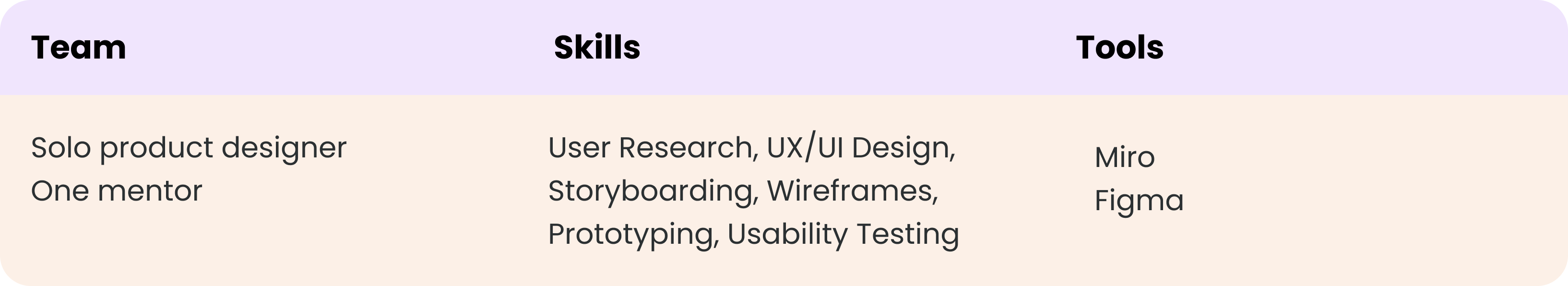
My Role
As the sole Product Designer, I led the end-to-end design of DayCheer, with guidance from a mentor. Employing the design thinking approach, I conducted research, ideation, design, testing, and iteration phases to ensure the success of the product.

Problem Statement
Ever forget a loved one's birthday or miss an important cultural holiday?
Managing busy schedules and remembering significant dates across different time zones and calendars can be a struggle in our increasingly globalized world. This can lead to missed connections and strained relationships.
Goal
The goal is to create a solution that helps individuals keep track of these critical dates and facilitates more meaningful and timely communication with family and friends during these times.

Solution
A solution born from user research and ideation, offering hope for meaningful connections.
- Simplifying data collection
- Incorporating countdown timers and reminder
- Sending personalized greetings
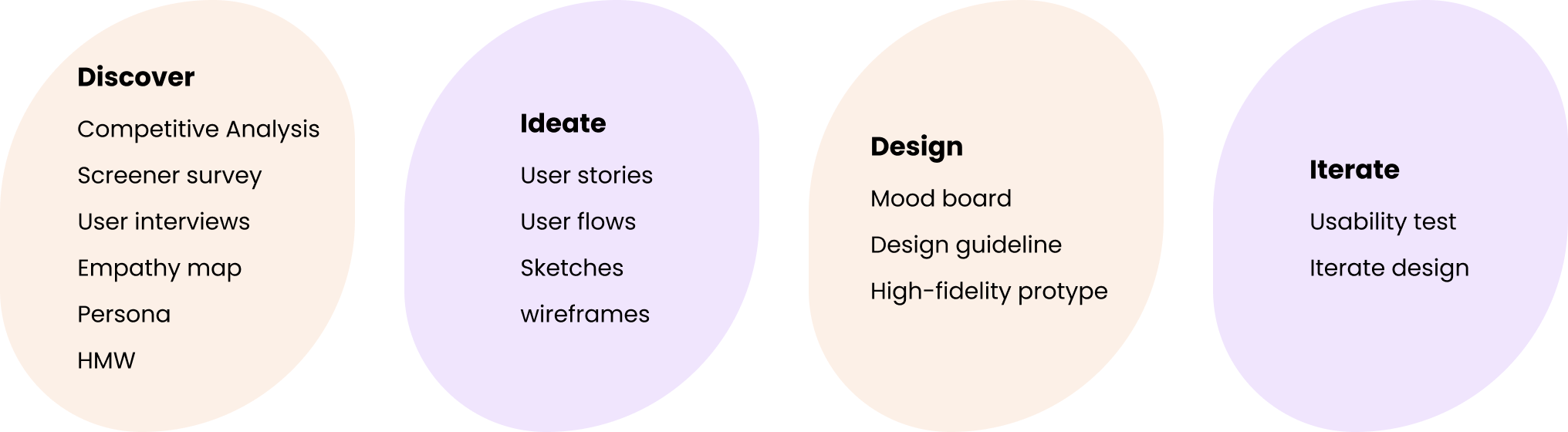
Process

discover
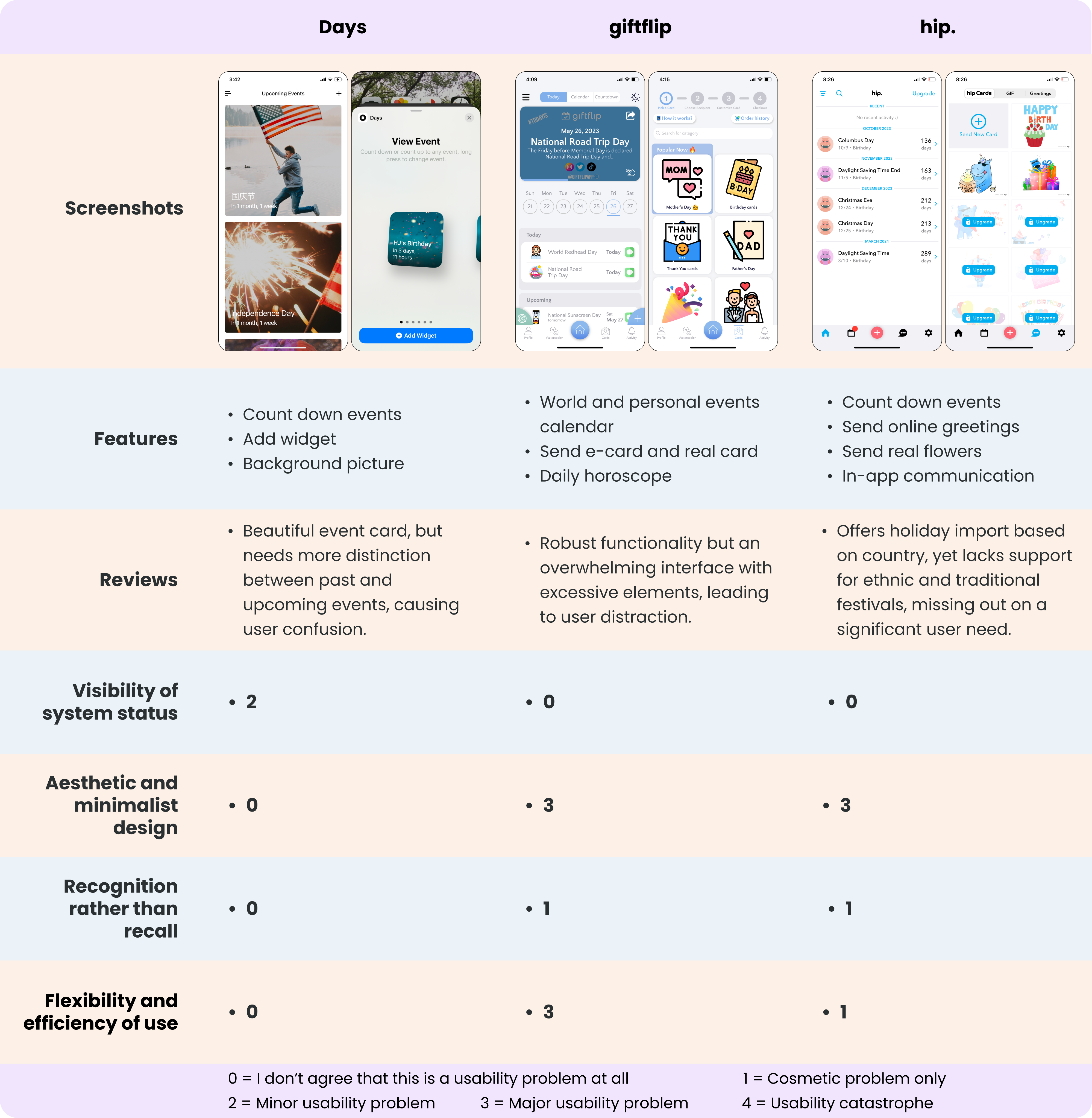
Competitive Analysis
To get started, I analyzed three popular special event track apps to identify their strengths, weaknesses, and how they address user needs. I focused on Nielsen Norman Group's 4 key principles for usability.
- Visibility of system status
- Aesthetic and minimalist design
- Users employ multiple scheduling and reminder methods.
- Flexibility and efficiency of use

Survey
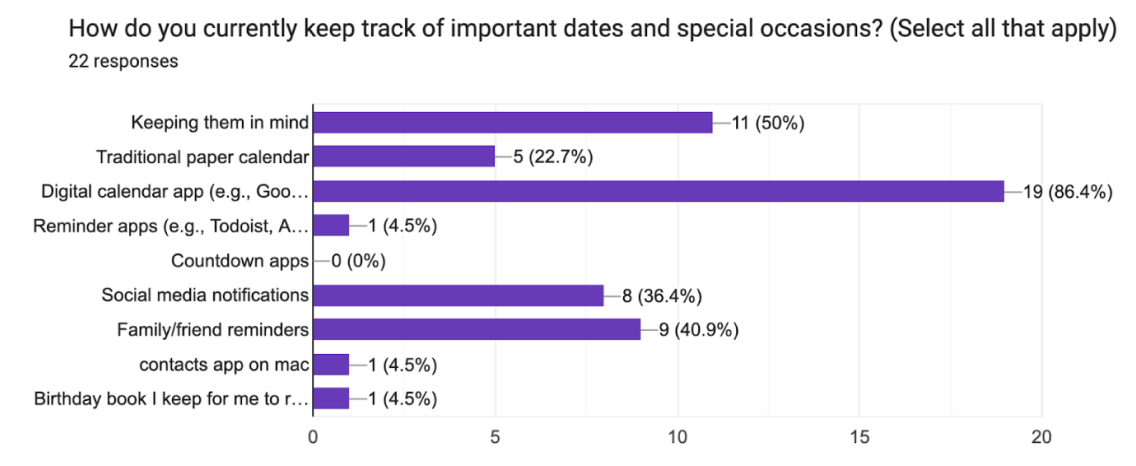
My research strategy and objectives prioritize the target audience and their challenges. So, I surveyed 22 submissions, which helped identify shared insights and pain points, aiding in the next stage.
Key findings:
- Birthdays, anniversaries, graduation, weddings, and holidays are crucial for connecting.
- At least 23% still use traditional methods to remember.
- Users employ multiple scheduling and reminder methods.
- Users feel overwhelmed despite available tools.

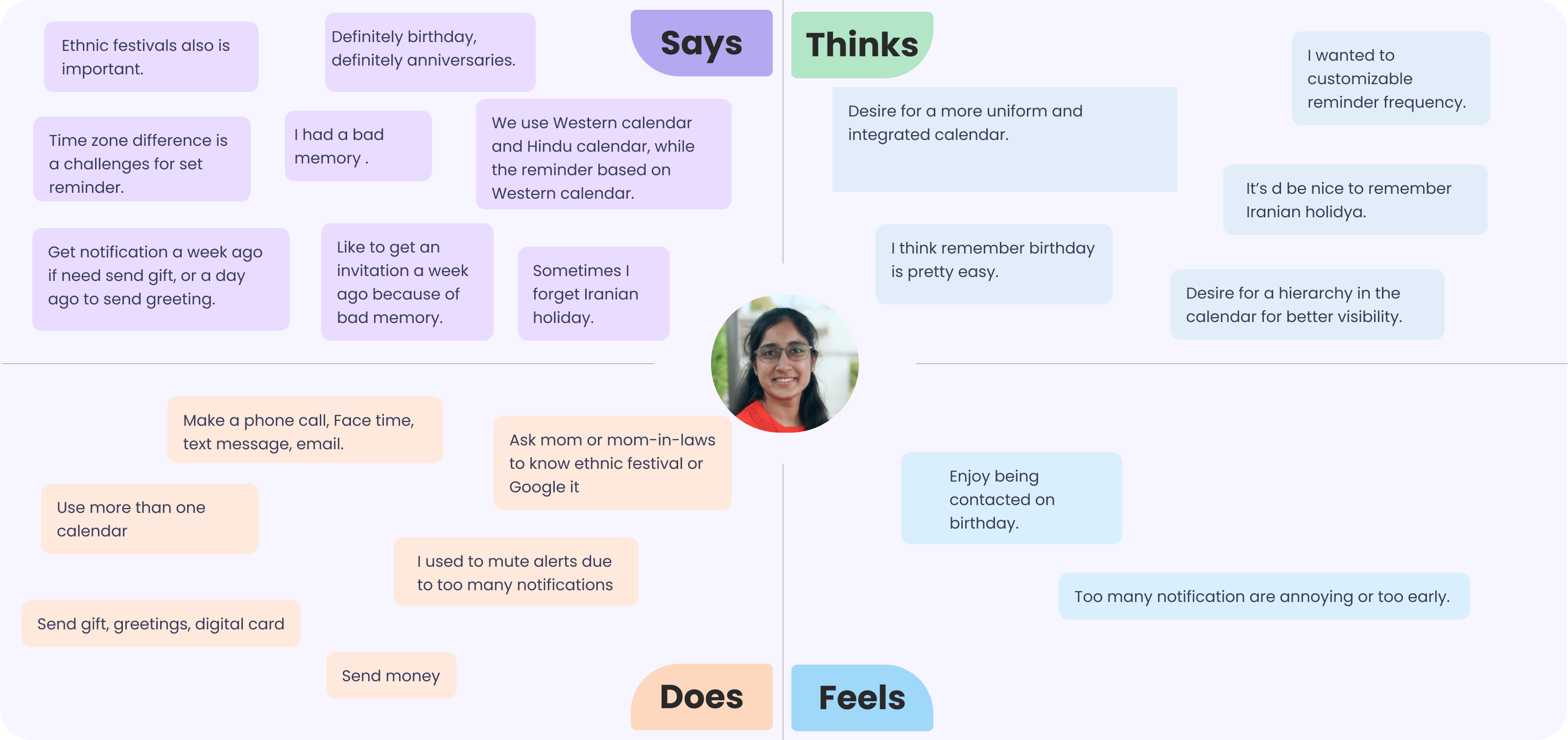
User Interviews and Synthesis
After the survey, I interviewed four distant-relationship individuals. Synthesizing these insights into an empathy map led to the identification of key findings.
Key findings:
- Users prioritize events like birthdays, holidays, and anniversaries.
- Some still use memory or external reminders.
- Challenges include busy schedules, cultural calendars, and time zone differences.
- Users need help organizing and remembering important dates.
- Users are frustrated with alert overload.

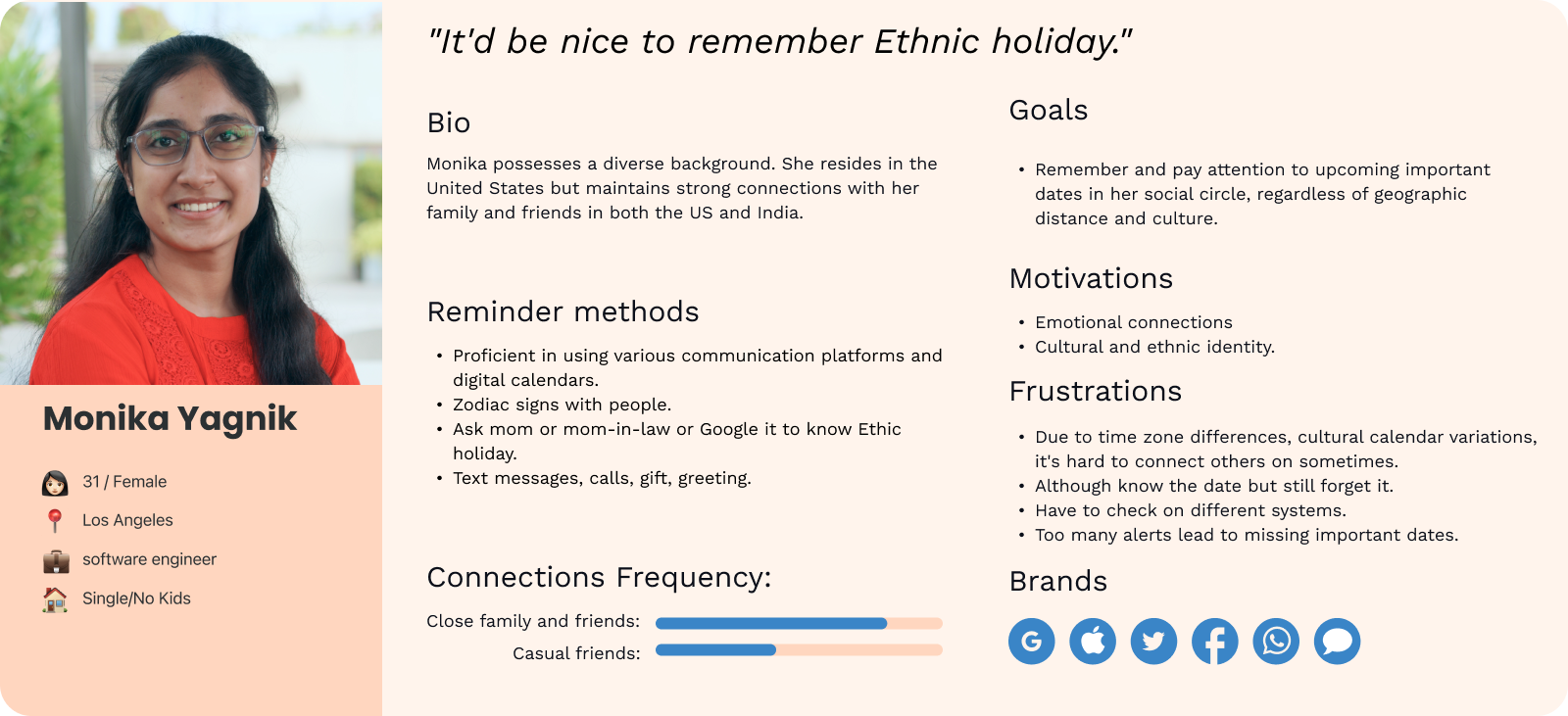
Persona
To help me focus my design efforts, I created a user persona based on empathy map.
Monika possesses a diverse background. She resides in the United States but maintains strong connections with her family and friends in both the US and India.

How Might We
With Monika's journey guiding our way, I embarked on an exciting adventure into the world of ideas, fueled by the questions:
- How might we help users stay informed about upcoming events regardless of time zones or cultural calendars?
- How might we let users customize reminders to avoid being buried by too many alerts?
- How might we give users an easy way to celebrate their family or friends on essential dates?
IDEATE
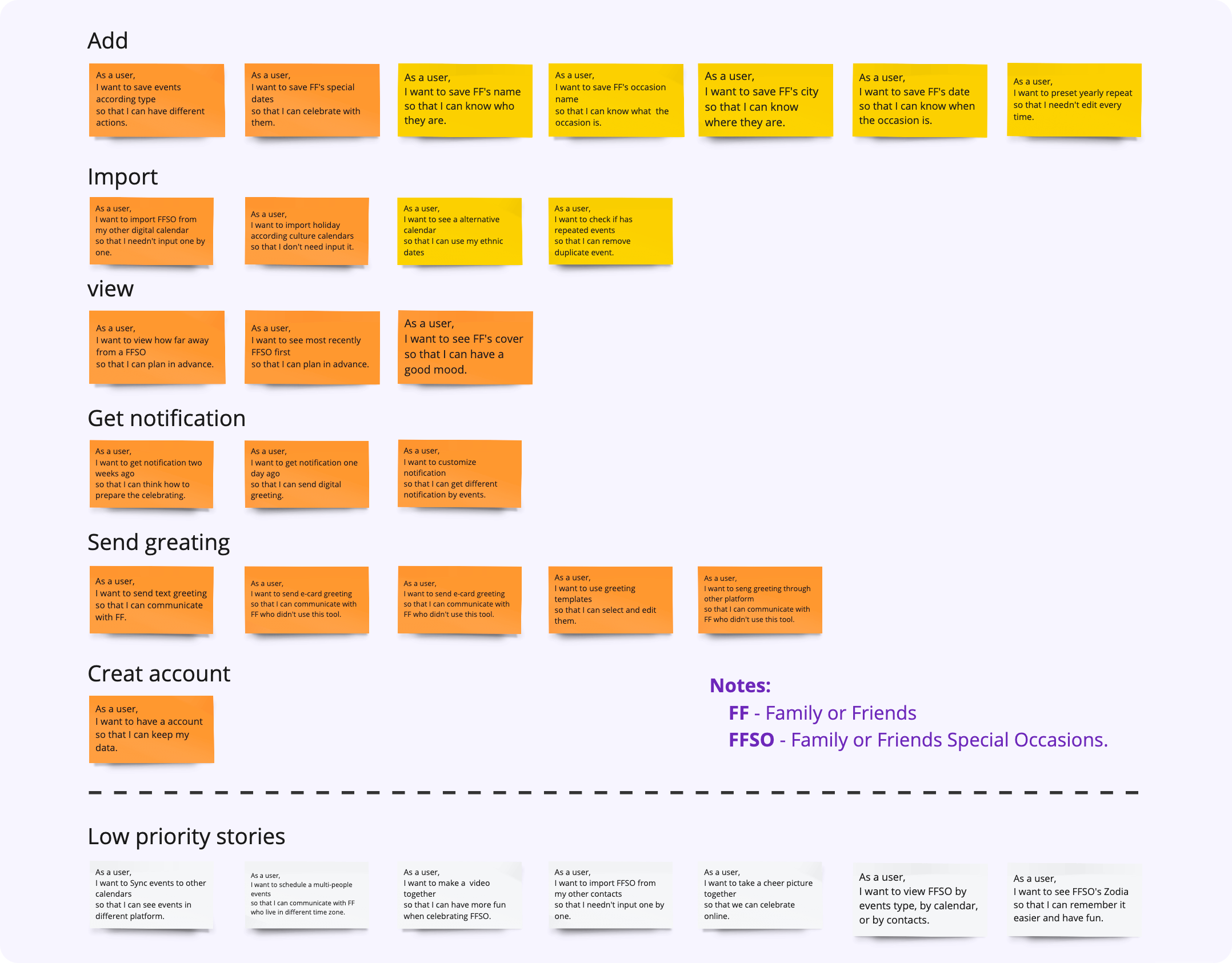
User Stories
The core user stories and user flows were critical in shaping the ideation phase.
The core user stories were:
- As a user, I want to track birthdays, holidays, and special events to celebrate and stay connected with loved ones.
- As a user, I want timely reminders for important events without excessive alerts.
- As a user, I want to send greetings on time, regardless of location, to maintain meaningful connections and celebrate together.

User Flows
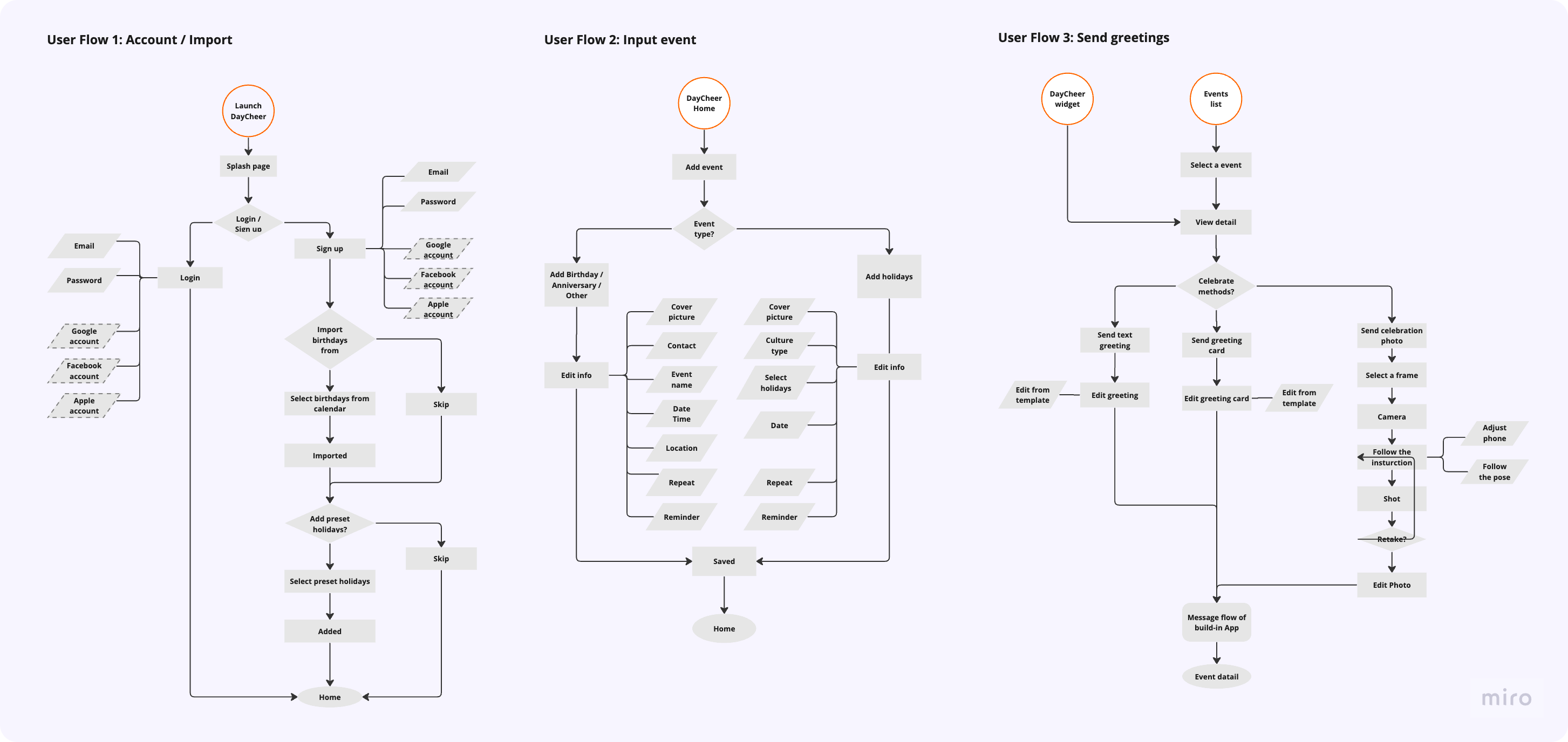
To ensure a seamless user experience, I designed three primary user flows for DayCheer: importing events, manual input of events, and sending greetings. These flows were developed to cater to the needs of busy users who require a quick and efficient way to manage their events and send greetings.

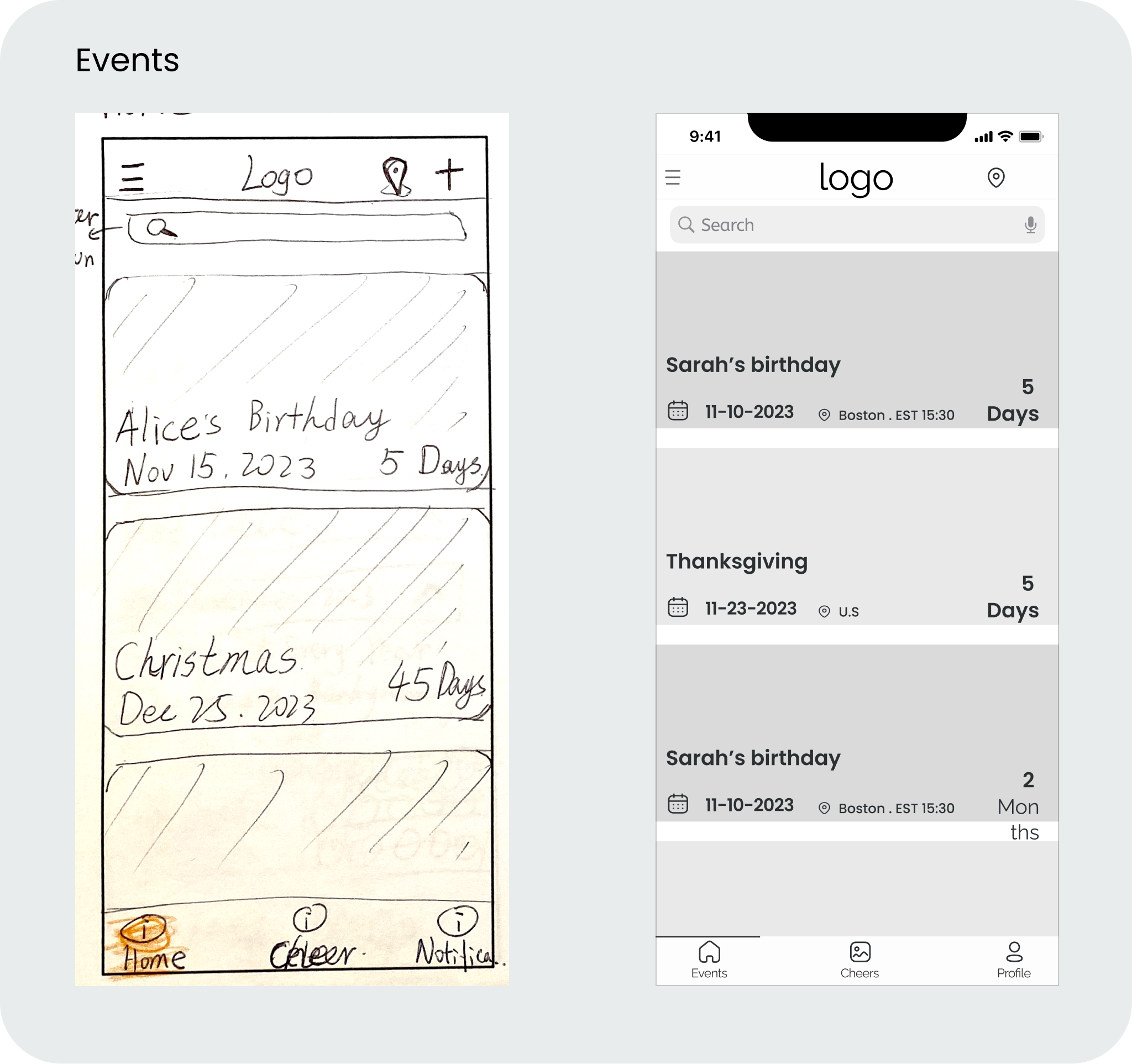
Sketches to Wireframes
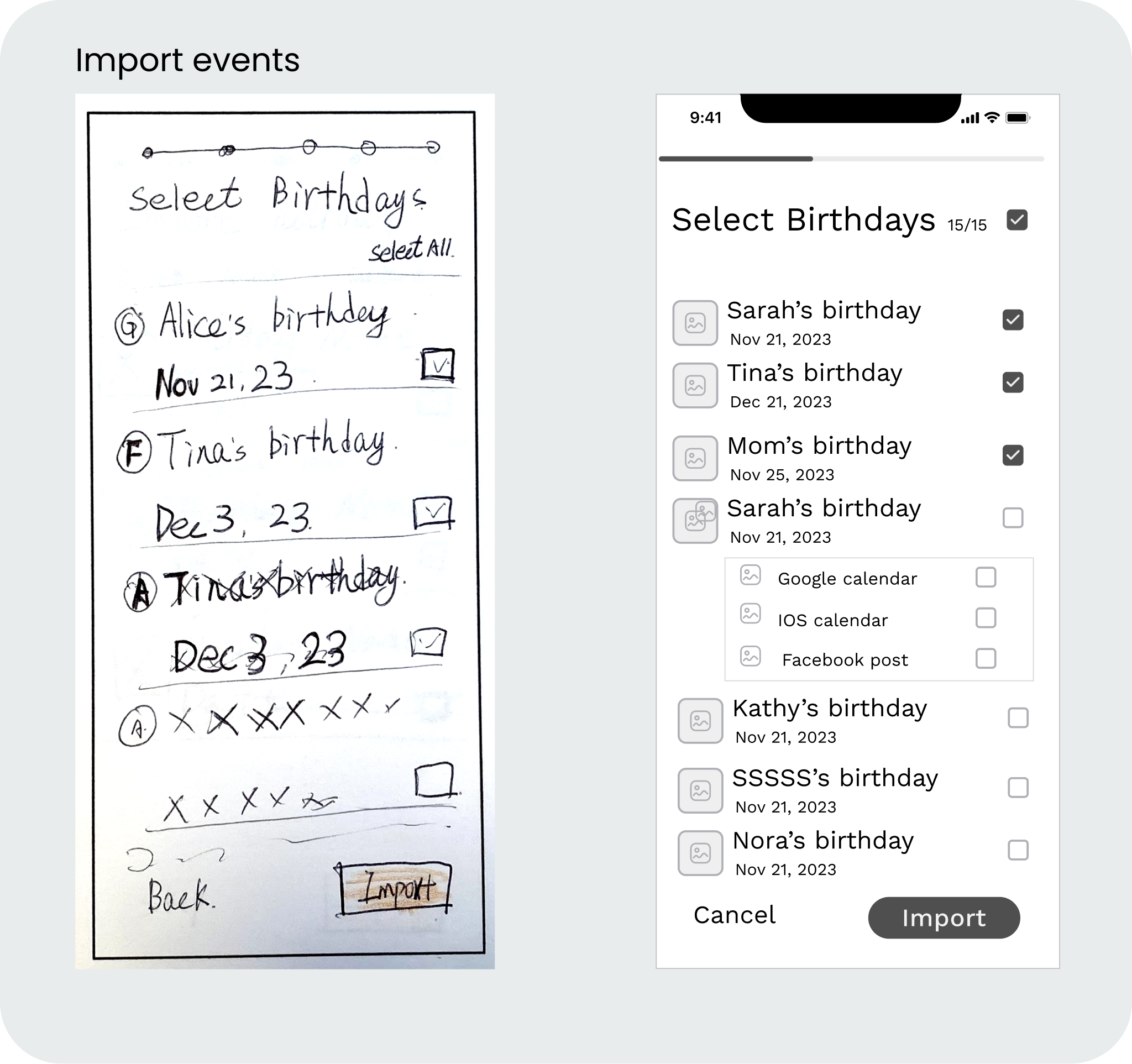
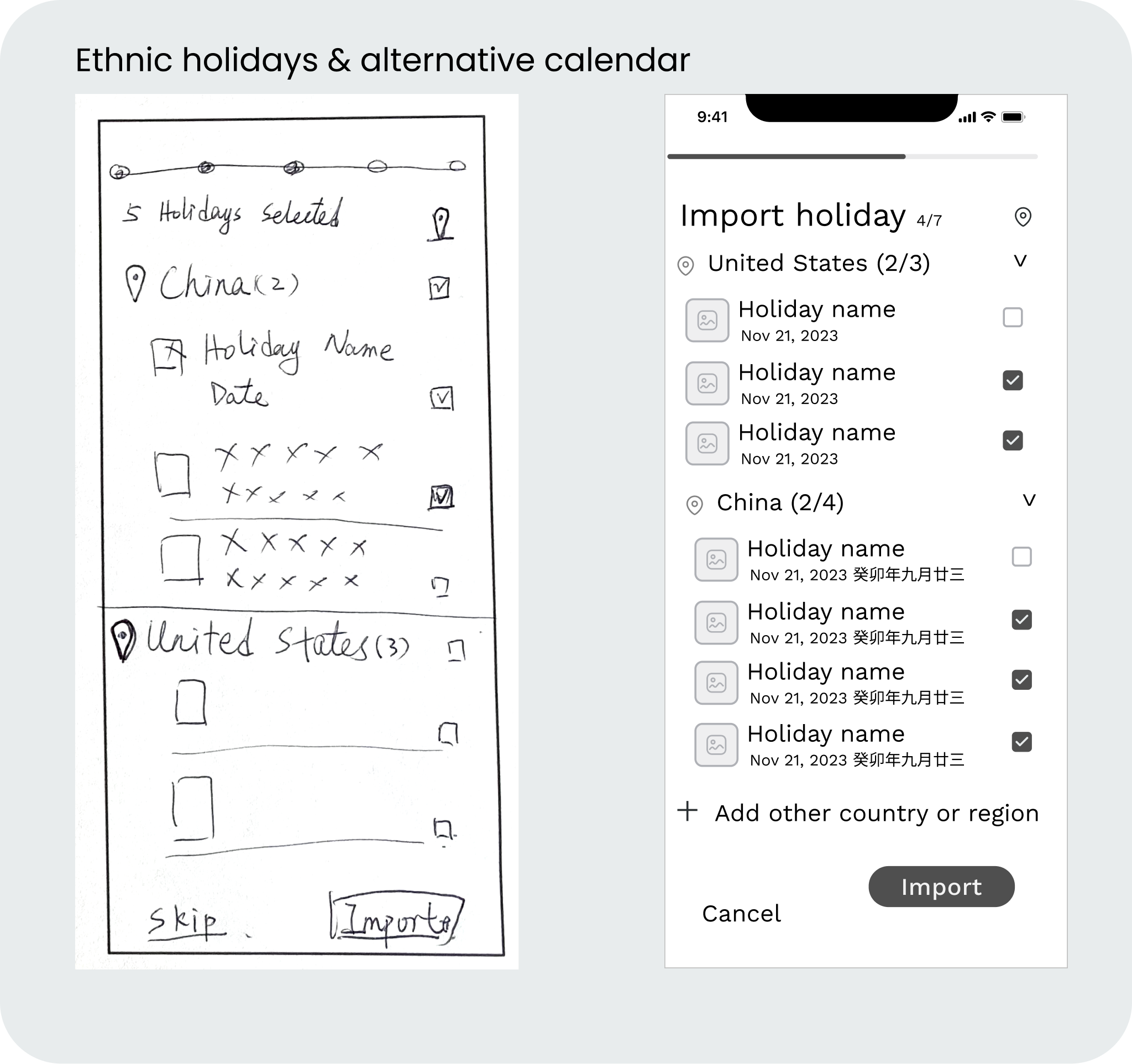
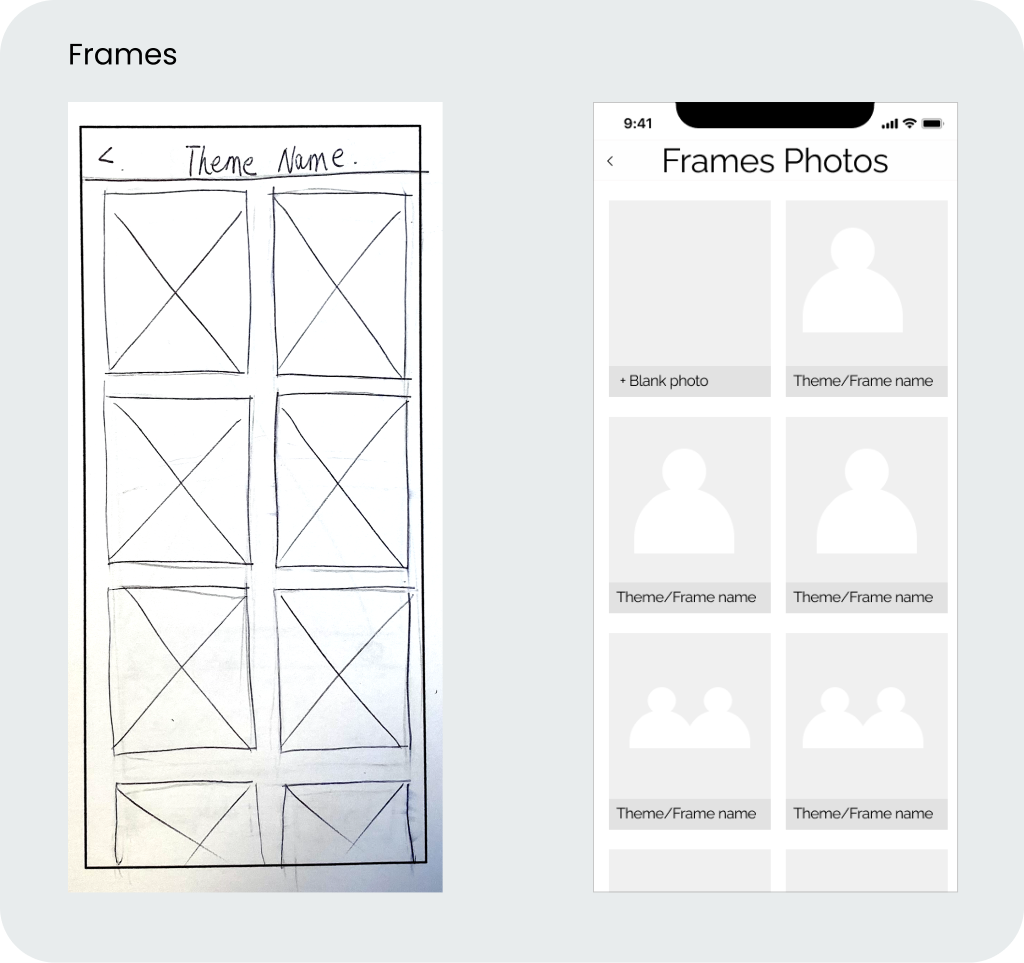
To accelerate decision-making during the design process, I utilized sketches and wireframes. Sketches allowed for rapid exploration of concepts and ideas and helped refine the event-adding interface for an intuitive experience, while wireframes transformed these concepts into a more tangible and usable format. This approach enabled a consistent focus on the project's primary goals and considerations.

Simplified Data Collection
To alleviate the stress of managing diverse, vital events in hectic schedules, I streamline the process. Users can import events from other platforms, simplifying data gathering.
Celebrating Diverse Cultures
In addition to the standard calendar, I also incorporated an alternate calendar that allows users to conveniently track ethnic holidays. This feature ensures that users are informed about special cultural celebrations, making it effortless for them to stay informed about diverse traditions.


Personalized Greetings Delivery
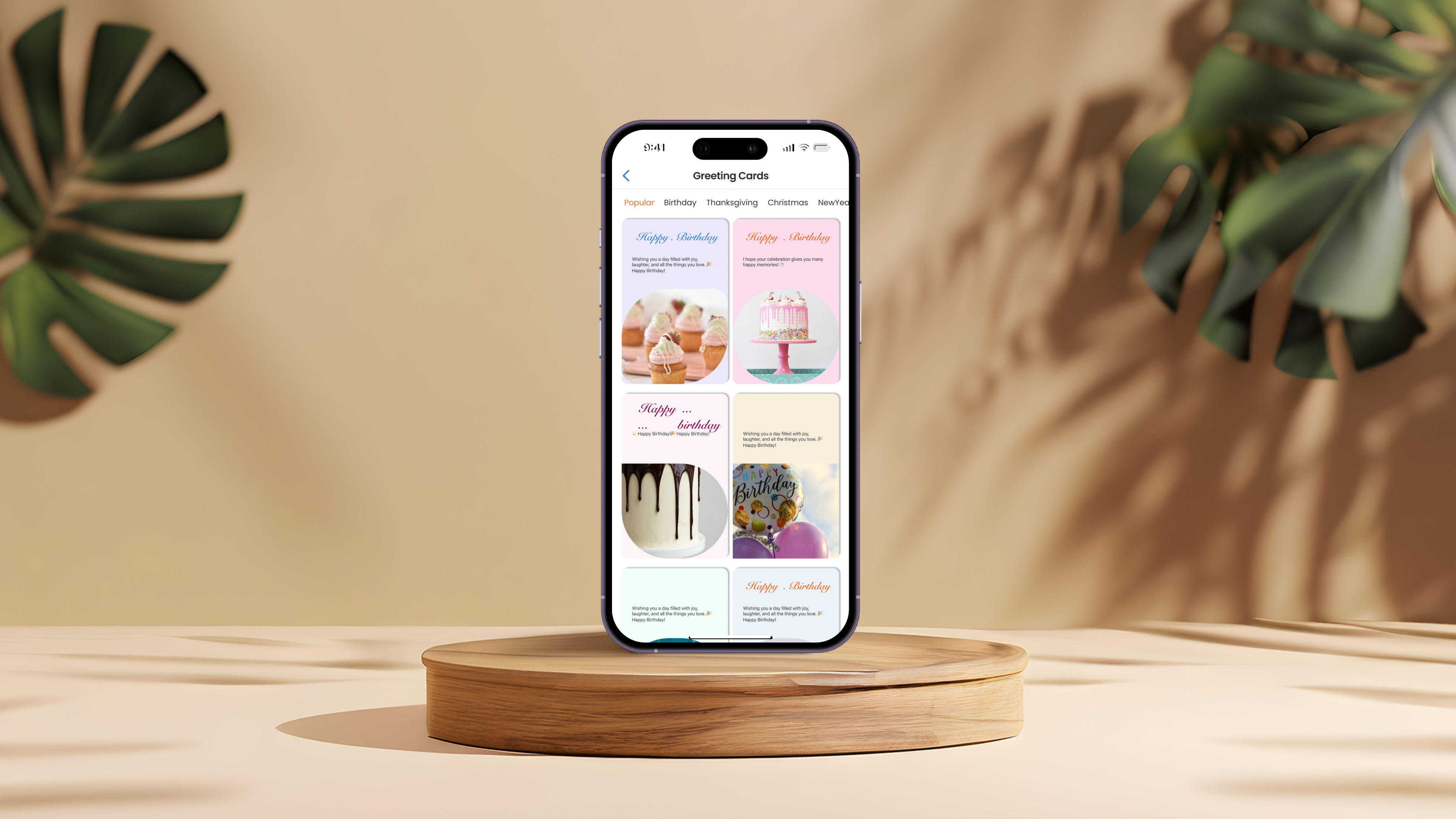
With the aim of fostering stronger bonds and creating a celebratory atmosphere, I have provided a wide array of templates. Additionally, users have the flexibility to personalize their greetings through multiple channels, such as text messages, e-cards, and framed photos.
Precise Reminders with User Autonomy
To optimize the balance between avoiding missed important dates and preventing alert overload, I employ a combination of precise day countdown, dedicated event widgets, and user-controlled reminders.

DESIGN
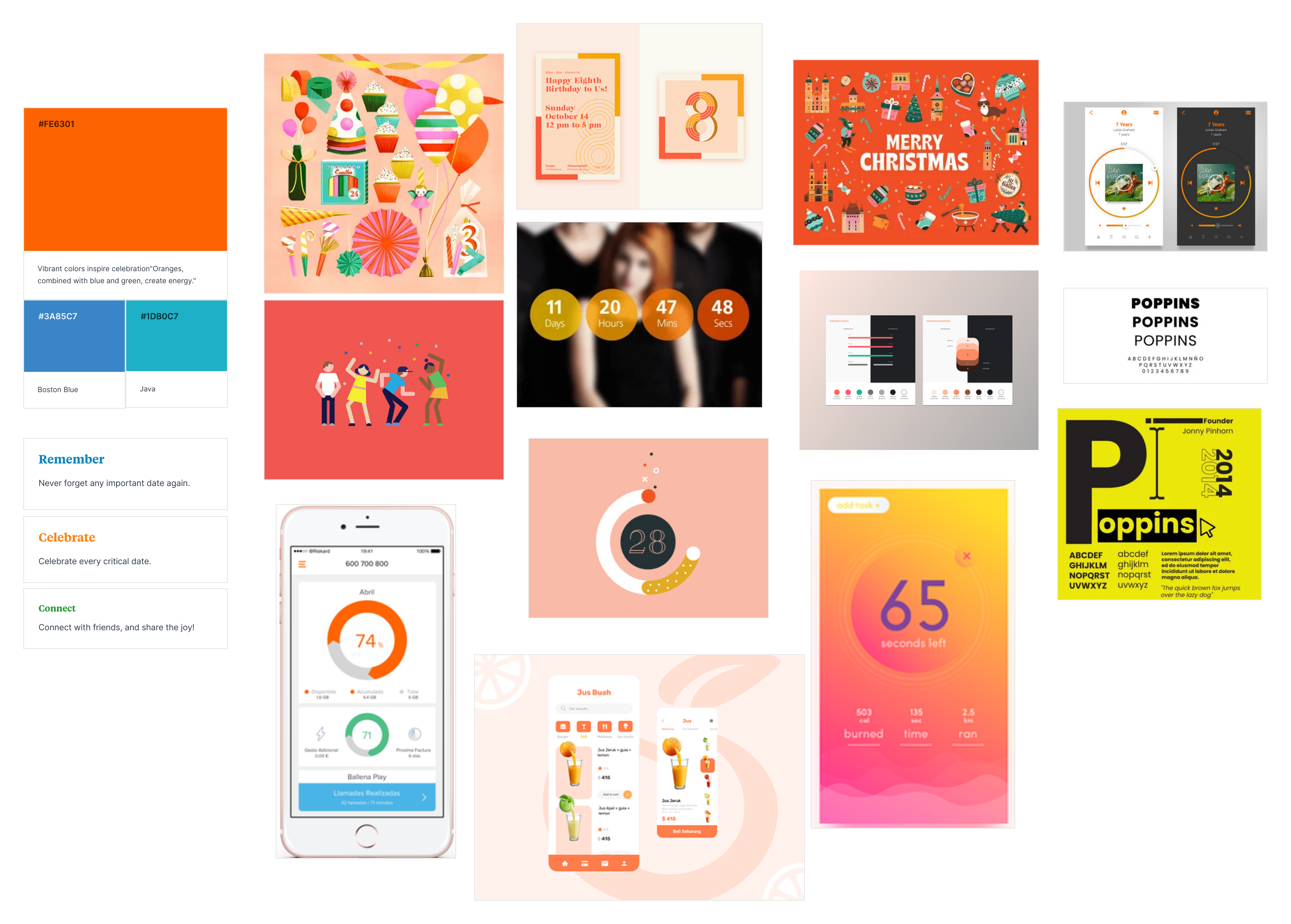
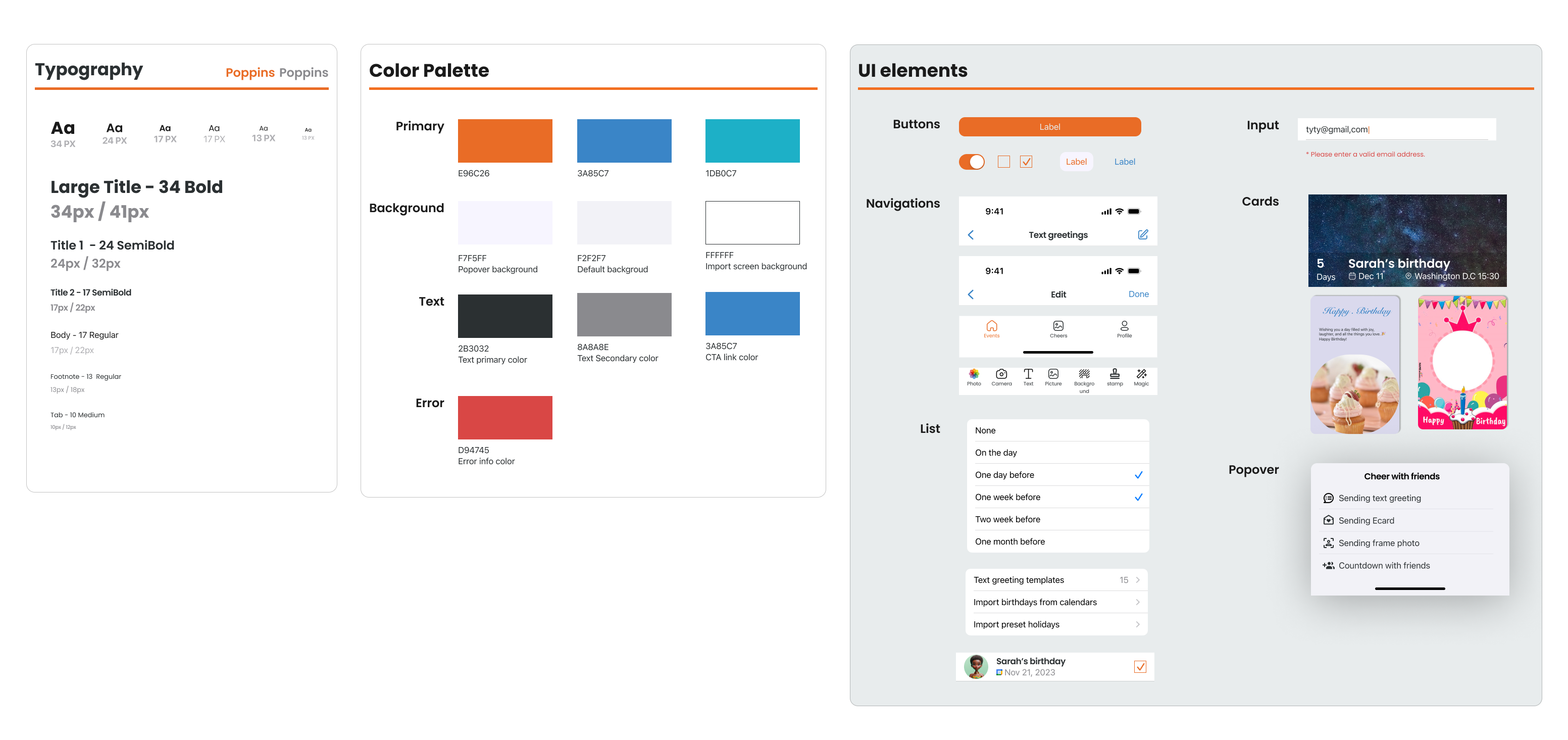
Moon Board and Design Guideline
Inspired by vibrant celebrations, the design incorporates a color palette of orange (primary) and blue accents to create an energetic and cheerful atmosphere. High-fidelity prototypes were then developed in Figma to translate design concepts into interactive screens.


High Fidelity Prototype
ITERATE
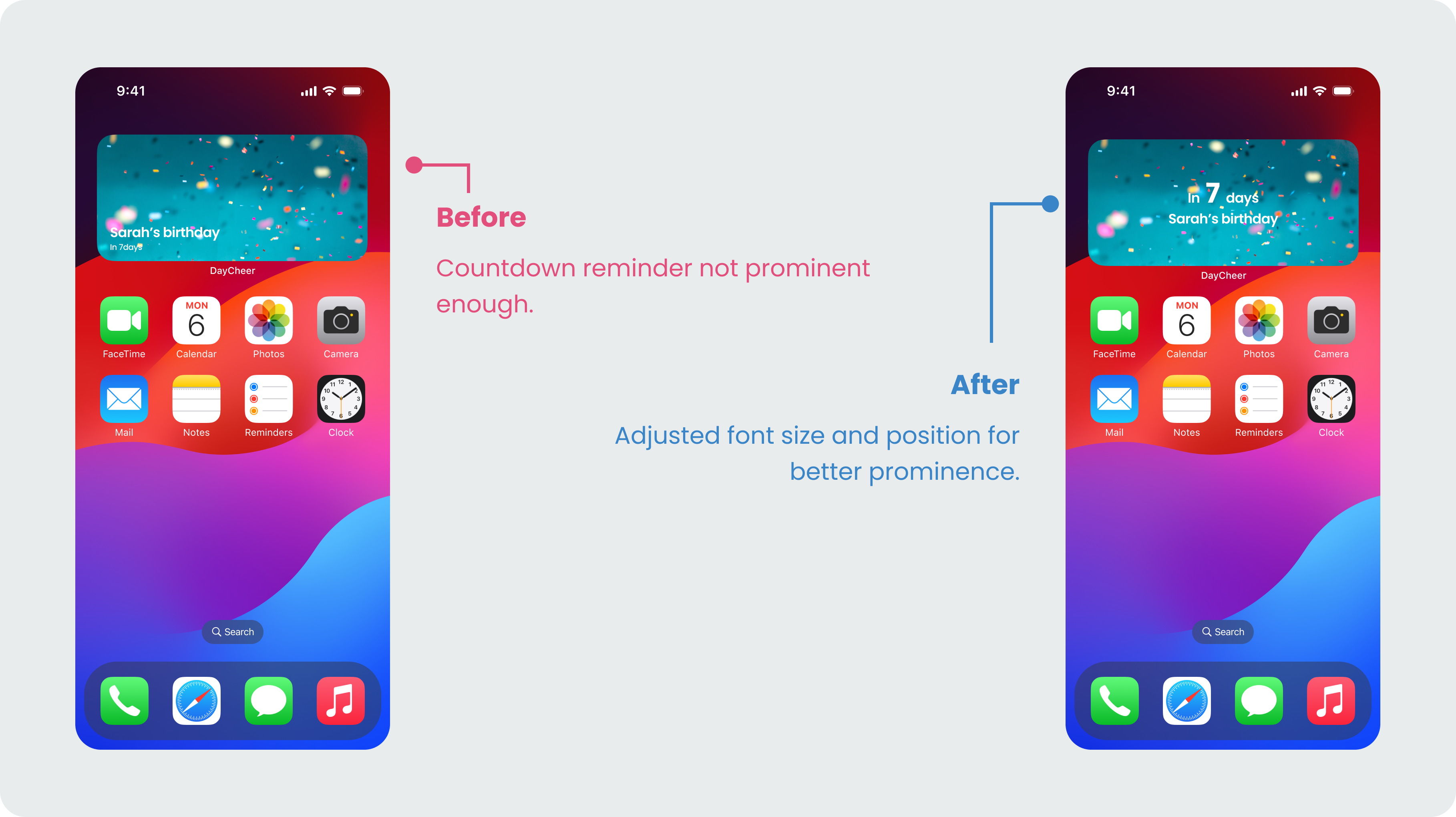
Usability Testing and Redesign
Two rounds of usability testing with three participants evaluated DayCheer's effectiveness in managing events and sending greetings.
All participants successfully completed tasks in round two, showing improved usability.
Usability issues:
- Clarity: Users found the reminder weak, and the "Cheer with friends" button needed clearer labels and button text.
- Sending Confirmation: Users were unsure if greetings were sent. Implement visual confirmation or send notifications.
- Photo Selection: Users preferred existing photos, overtaking new ones within the app. Allow easier access to photo albums.



Moving Forward
Refine Design Based on User Input:
- Conduct more extensive usability testing with a broader range of participants.
- Implement necessary adjustments based on feedback and test results.
Monitor User Engagement and Satisfaction:
- Continuously track user engagement and satisfaction metrics.
- Identify areas for ongoing improvement and optimization.
Explore Additional Features:
- Explore integrating social media more.
- Investigate the need for and design advanced AI assistance.
Reflections
Developing DayCheer has been a rewarding journey in user-centered design.
- Learning from the process
The user research phase highlighted the importance of catering to diverse cultural backgrounds and time zones when managing events.
- Usability testing value
Usability testing proved invaluable in identifying areas for improvement, such as clarity of functionalities and user navigation.
- Balancing features
While advanced options like AI-powered event input hold potential, prioritizing core functionalities like clear reminders and intuitive greeting options is crucial for user adoption.
- Future considerations
I'm committed to continuously refining DayCheer based on user feedback. Integrating social media communication and exploring AI greetings are exciting possibilities for future iterations.



.png)